交互原型设计必看指南来了!
更新时间:2025-08-05 17:30:36
交互原型设计怎么做?优秀的交互原型始于对产品需求的深入分析,确立清晰的设计目标,并采用恰当的交互方法来实现这些目标。它还需遵循设计原则,采用标准化控件,并全面考虑各种潜在场景,确保原型的实用性和前瞻性。还没看懂的话也不用担心~交互原型设计其实非常简单,下面这份必看指南帮你搞定:首先选择合适的交互原型设计软件,接着利用基础模板快速上手,最后在前面的基础上进行优化修改。其中,即时设计可以提供免费、全面的交互设计基础模板,只需要设计师简单修改、添加个性化交互设计,就能做出客户满意的设计图,快来一起看看吧~
1、交互原型设计是什么?
交互原型设计作为交互设计师的核心成果,是在理解产品需求的基础上,通过深入分析和创造性思考,将概念性的文字描述转化为可视化的设计方案。这一过程不仅要求设计师具备将复杂需求具体化的能力,还需确保设计方案的直观性和易用性,使其成为沟通产品愿景和功能特性的有效工具。
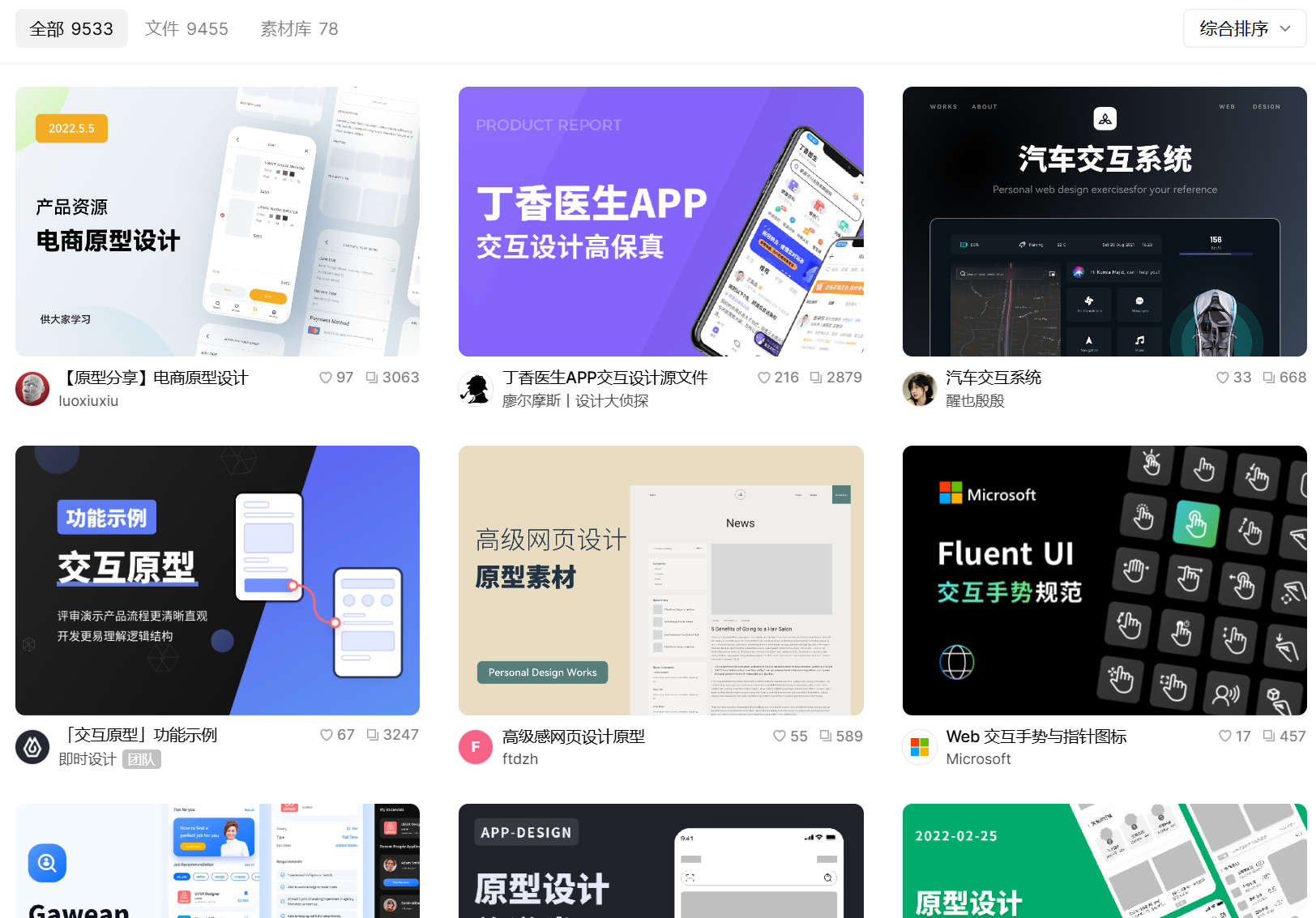
点击图片,免费使用海量交互原型设计创作资源👇
2、交互原型设计必看指南!
简单了解交互原型设计后,我们要怎么快速制作甲方要求的交互原型呢?主要是通过以下三个步骤:
2.1 选择合适的交互原型设计软件
交互原型设计软件主要有即时设计、Sketch、Figma、Axure等,在这里我推荐大家使用即时设计,不仅因为即时设计作为一款专业级云端在线设计工具,能免费使用,提供了原型设计、交互事件和高保真智能动画等功能,更因为即时设计有专业客服12小时为设计师们解答使用设计工具中的问题,对新手设计师们非常友好~
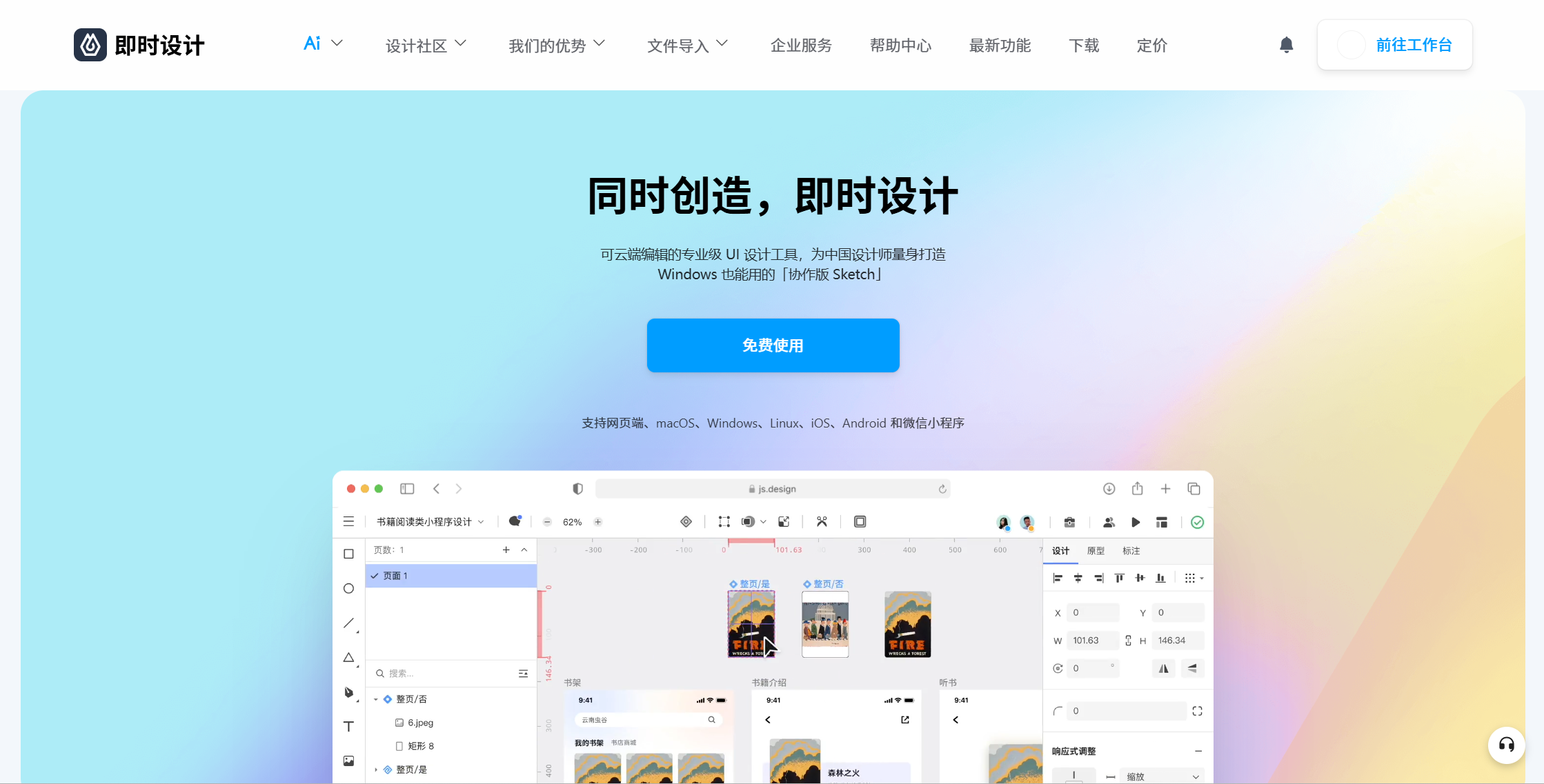
点击下方图片👇,体验模板丰富免费好用的设计软件【即时设计】
2.2 利用基础模板快速上手
在拥有合适的设计软件之后,我们就可以开始设计交互原型了。一个好的交互设计师能够画出一份清晰明了,能解决实际问题的高质量交互模型才能真正体现自身的价值。而一份高质量的交互原型设计需要包含以下五类信息:原型展现完整的流程、界面以及界面中的元素展现需求的所有功能点、界面中元素的各种状态说明、元素操作后的效果、异常、极限状态说明。如果设计师们不知道从何下手,那么我们可以直接使用即时设计中的免费海量模板,类型丰富、覆盖面广、不仅能随时在线编辑,还提供全套设计功能并额外提供海量素材和插件~
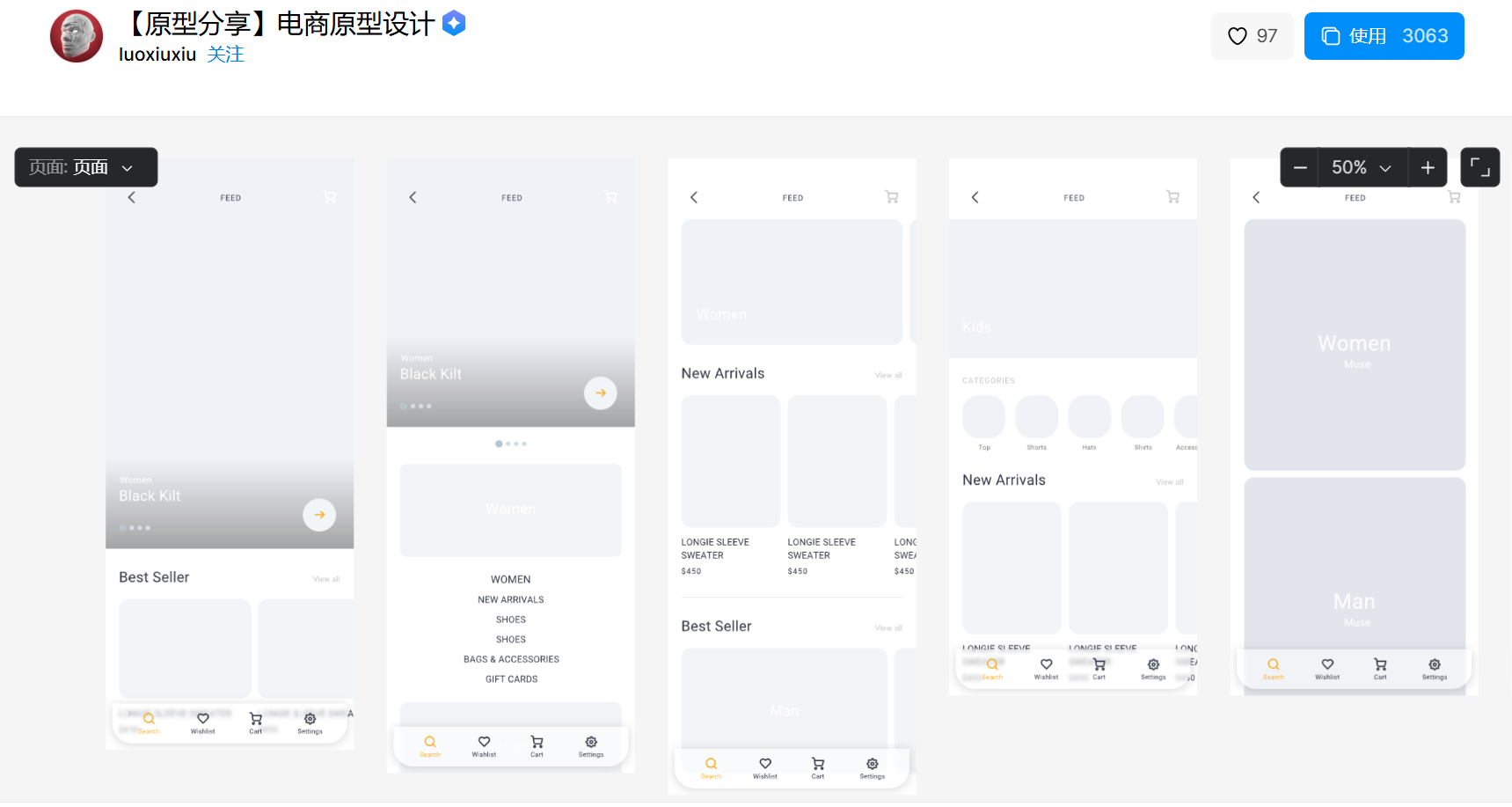
点击图片,免费使用同款交互原型设计模板👇
2.3 对交互原型设计进行优化修改
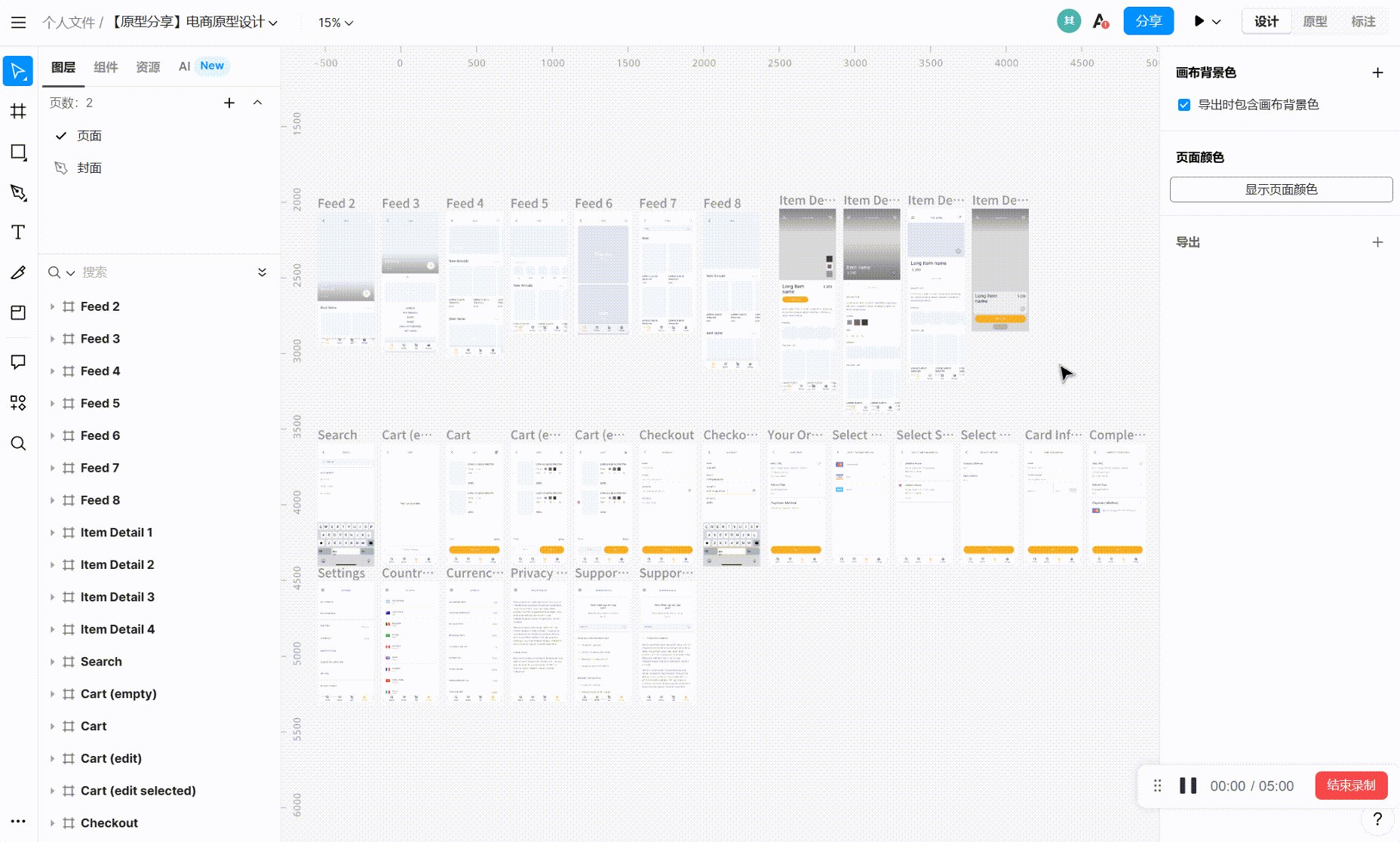
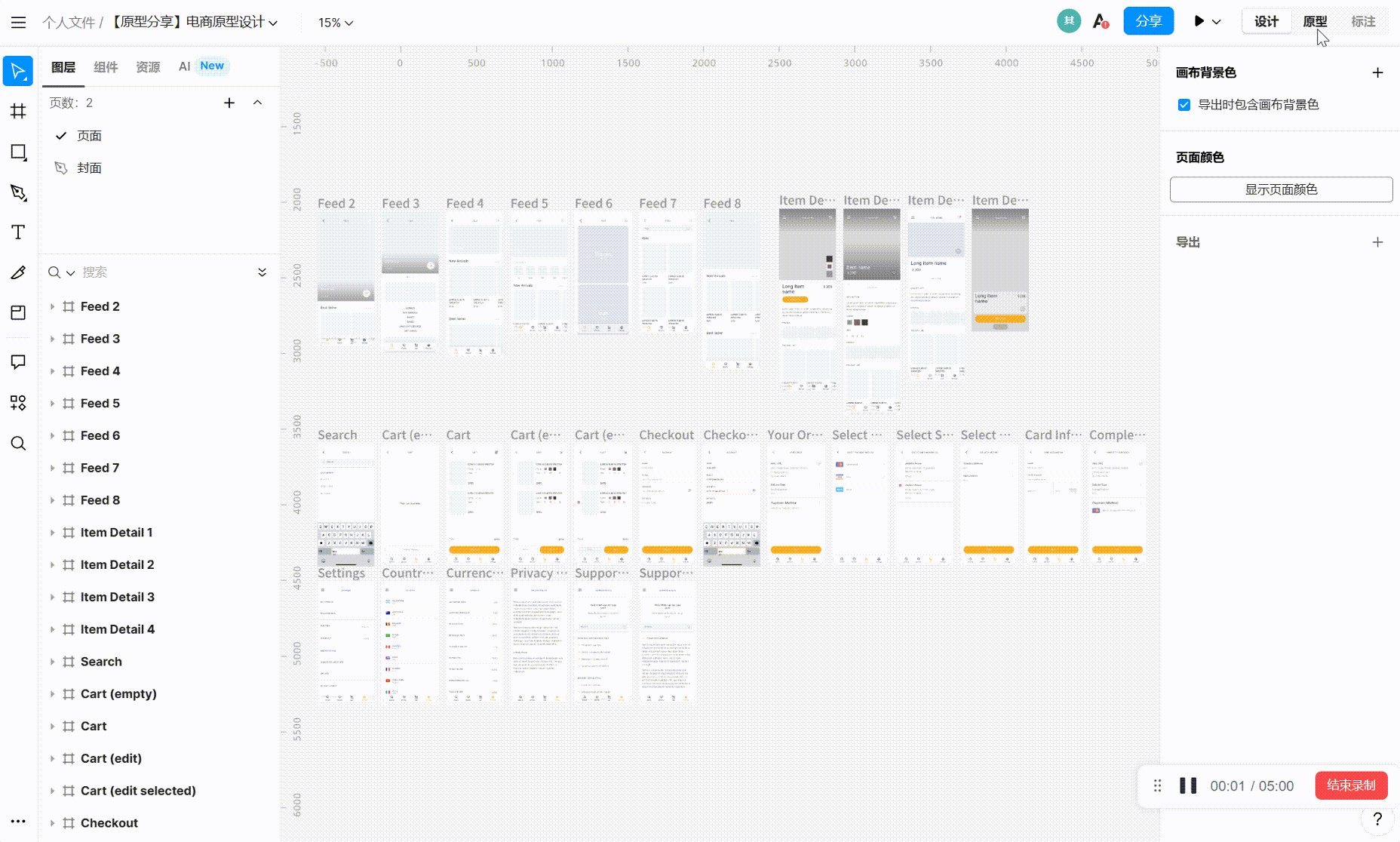
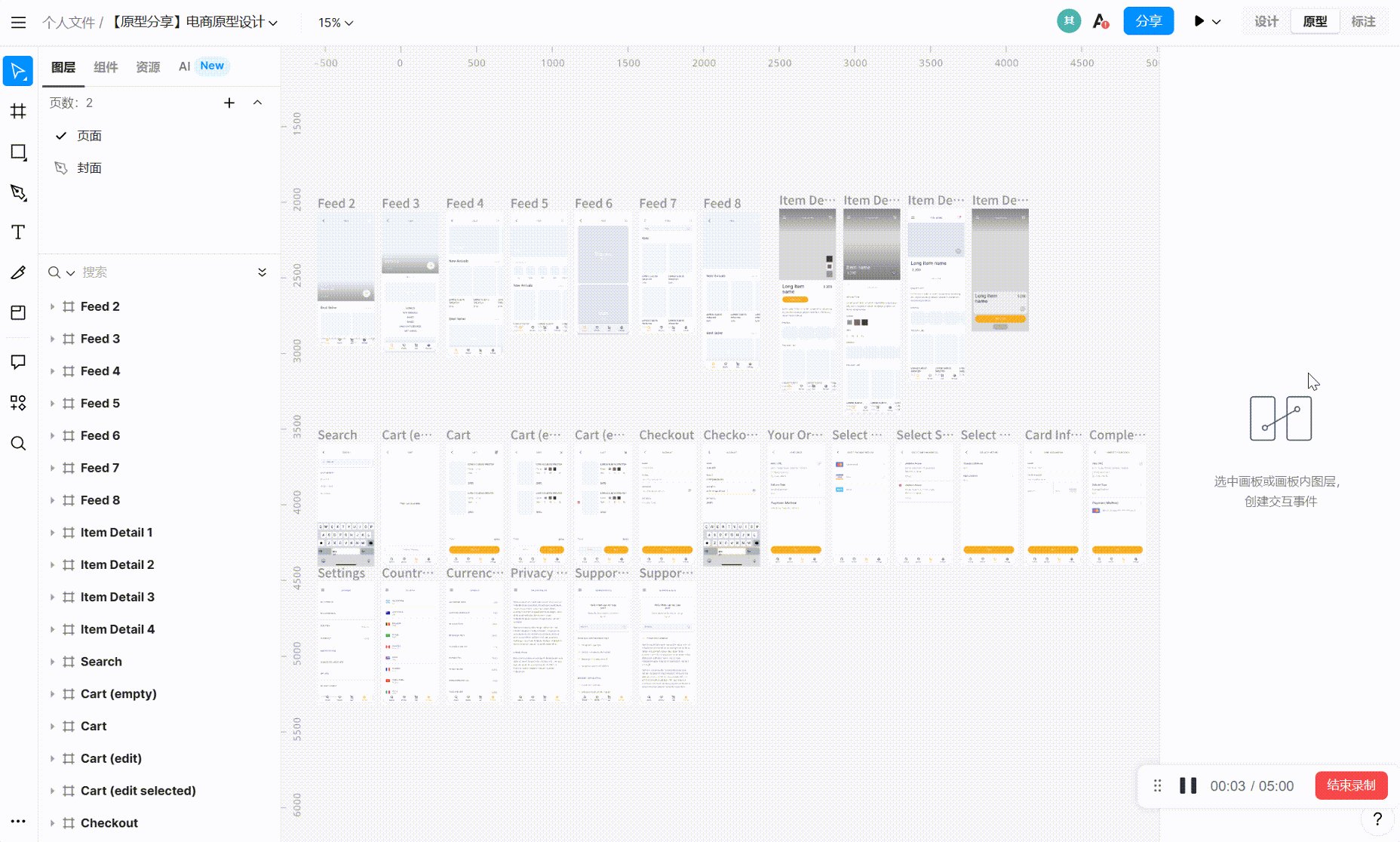
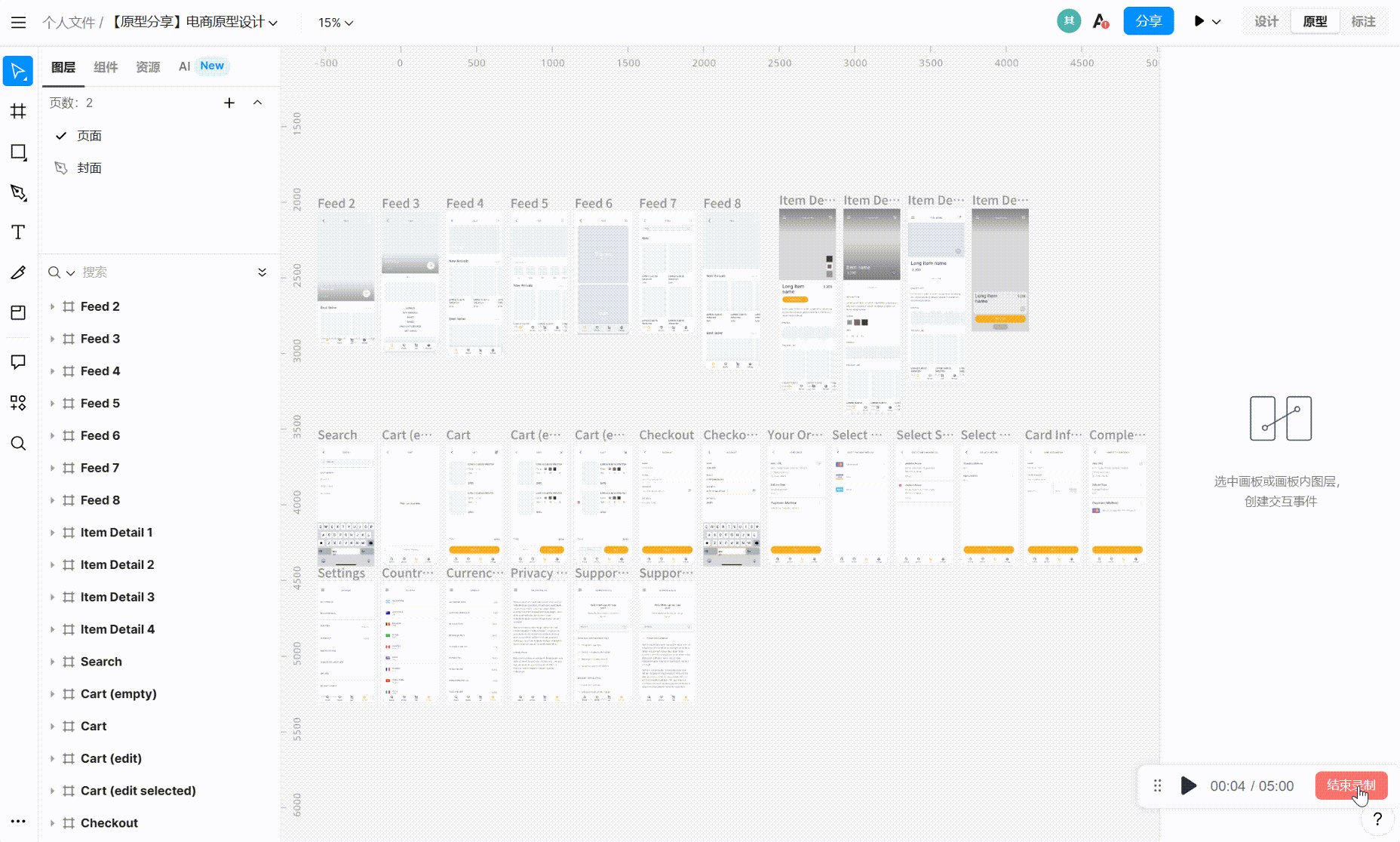
即时设计工具的原型功能允许设计师在设计草图中轻松实现交互效果,从而更直观地展示用户交互和文件流程。设计师可以在原型模式下为元素添加点击、拖动、悬停等多种交互动作,并在不同界面间构建流畅的交互路径。通过简单的调整和定制原型模板,设计师可以快速获得所需的个性化界面原型,提升工作效率,便于与团队成员共享和演示设计概念。

总结
以上就是交互原型设计必看指南的所有内容,设计师们现在可以在即时设计平台上一体化地进行UI设计、原型制作、交互设计以及资源管理,可以大大简化了产品开发过程中的协作流程。即时设计提供了一系列免费资源,包括交互原型设计模板,这些资源能够帮助设计师们快速启动项目,节省时间并提高工作效率、让设计工作更加轻松和愉快。现在就来体验即时设计带来的便利和创新,让你的设计工作更加出色吧~